42 jquery select label
Appearance | Select2 - The jQuery replacement for select boxes The appearance of your Select2 controls can be customized via the standard HTML attributes for elements, as well as various configuration options. Disabling a Select2 control Select2 will respond to the disabled attribute on elements. Using jQuery to Change Label Text - The Programming Expert To change label text using jQuery, the simplest way is to use the jQuery text()method: $("label").text("Changed label"); You can also use the jQuery html()method to change the text of a label. $("label").html("Changed label."); Let's say I have the following HTML: First Name:
jQuery Select Change Event, Get Selected Option | FormGet Here in this example, when a user selects country in first select field, jQuery on change event is called upon to list out it’s relevant cities in second select field simultaneously. Given below jQuery select change function’s syntax:

Jquery select label
jQuery selector for the label of a checkbox - Stack Overflow 1 Use .text () to convert object to string: alert ($ ("label [for='comedyclubs']").text ()); - Loren Dec 12, 2012 at 18:56 simply using $ ("label [for='comedyclubs']") will get you the value but it will make the label blank. so, use $ ("label [for='comedyclubs']").text () - shahil Jan 12, 2014 at 8:47 Add a comment 74 Selectmenu | jQuery UI jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice. jQuery - select the associated label element of a input field As long and your input and label elements are associated by their id and for attributes, you should be able to do something like this: $ ('.input').each (function () { $this = $ (this); $label = $ ('label [for="'+ $this.attr ('id') +'"]'); if ($label.length > 0 ) { //this input has a label associated with it, lets do something! } });
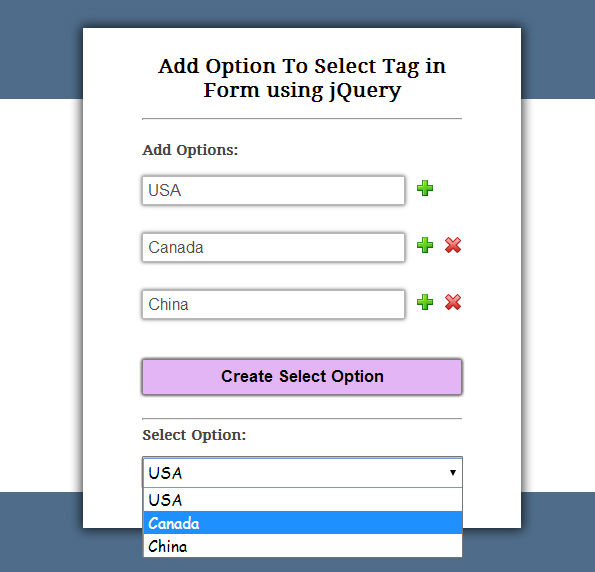
Jquery select label. Add Label Inside Select Box With Custom Text - jQuery serialselect ... serialselect is a super tiny jQuery plugin that simply adds a label element inside the select box with custom text. So the user will have a quick access to the information about the item he's trying to choose. How to use it: 1. Download and load the serialselect plugin's files. 1 How to select the next label in jQuery? - Stack Overflow You can use closest () to reach the parent td of text then use next () to reach next td and find () label with given class. You probably have repeated structure and use same id with more then one element is prohibited so use class with label. If you do not have repeated structure then use id straight away. Live Demo jQuery :contains() Selector - W3Schools The :contains () selector selects elements containing the specified string. The string can be contained directly in the element as text, or in a child element. This is mostly used together with another selector to select the elements containing the text in a group (like in the example above). Note: The text is case sensitive. How to write a jQuery selector for the label of a checkbox? To write a jQuery selector for the label of a checkbox, use the for attribute of label element. Example You can try to run the following code to learn how to write a jQuery selector for the label of a checkbox: Live Demo
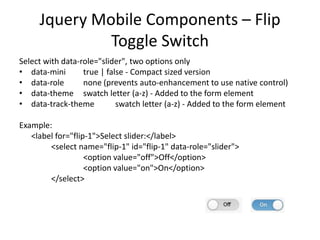
.labels() | jQuery UI API Documentation .labels () Returns: jQuery Description: Finds all label elements associated with the first selected element. version added: 1.12 .labels () This method does not accept any arguments. This can be used to find all the elements associated with an element. jQuery Mobile Docs - Select Vertically grouped select inputs. To create a grouped set of select inputs, first add select and a corresponding label.Set the for attribute of the label to match the ID of the select so they are semantically associated.. Because the label element will be associated with each individual select input, we recommend wrapping the selects in a fieldset element that has a legend which acts as the ... Get and Set Value of Label using JQuery - c-sharpcorner.com Syntax of jquery: $ (Selector).action (); $ Symbol to access jquery Selector is used to find HTML element Action is used for perform action on element This Article, I want to explain Get and Set value of label using JQuery: A. Get Value from Label alert ($ ('#lbl').html ()); B. Set value to Label $ ('#lbl').val ("Vishvajeet") jQuery Selectors - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
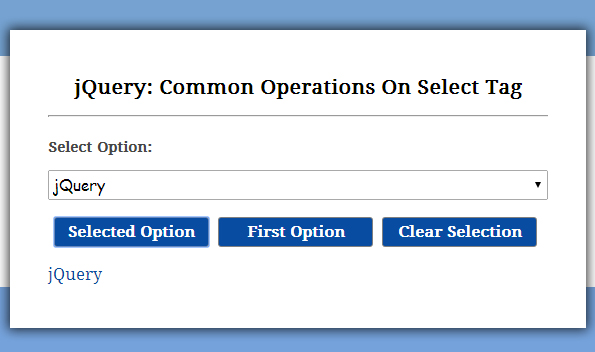
.text() | jQuery API Documentation As of jQuery 1.4, the .text() method returns the value of text and CDATA nodes as well as element nodes. Example: Find the text in the first paragraph (stripping out the html), then set the html of the last paragraph to show it is just text (the red bold is gone). javascript - jQuery selector for label - Stack Overflow 1 Answer Sorted by: 4 You can always define it as a jQuery extension: $.fn.getLabel = function () { var name = this.attr ('name'); if (!name) { // No id, so we can't find the label return $ (); } return $ ('label [for="' + name+ '"]'); }; (You might also want to handle possible " s in the id somehow) Share Improve this answer jQuery Select Value | How Does jQuery Select Value Work? - EDUCBA Introduction to jQuery Select Value. jQuery select value lets you get the value of the selected option from the select boxes and dropdowns. jQuery offers two methods, val() and text()to achieve this. jQuery: selected selector is used in combination with the val() or text() method to find the value for the selected option in a select box or dropdown. How to get label of select option with jQuery? - Stack Overflow To get the label attribute, this can be used: jQuery ('#theid option:selected').attr ('label') - David Balažic Apr 10, 2014 at 16:07 Add a comment 23 Hi first give an id to the select as label then you can call the selected label like that: jQuery ('#theid option:selected').text () Share
jQuery [attribute=value] Selector - W3Schools jQuery [attribute=value] Selector jQuery Selectors Example Select every element containing an id attribute with the value "choose": $ (" [id=choose]") Try it Yourself » Definition and Usage The [attribute=value] selector selects each element with the specified attribute and value. Syntax $ (" [ attribute = value ]") jQuery Selectors
select label text - jQuery Forum label 1 label 2 how I can select the label that have label 1 text? 1 Replies (1) jakecigar Re: select label text 8 years ago $ ("label").filter (function () { return $.trim ($ (this).text ()) === "label 1"}) <-- JΛ̊KE Top Reply
jQuery Selectors - W3Schools The jQuery element selector selects elements based on the element name. You can select all elements on a page like this: $ ( "p" ) Example When a user clicks on a button, all elements will be hidden: Example $ (document).ready(function() { $ ("button").click(function() { $ ("p").hide(); }); }); Try it Yourself » The #id Selector
jQuery :input Selector: Select All Input Type Elements - Tutorialdeep The jQuery :input selector selects all the input type elements in a form. It selects every input elements including textarea, select box, and button. This can be useful when you want to select the input form elements. Syntax of the Selector. The syntax of jQuery :input selector is given below.
.serialize() | jQuery API Documentation The .serialize() method creates a text string in standard URL-encoded notation. It can act on a jQuery object that has selected individual form controls, such as , , and : $( "input, textarea, select" ).serialize();
How do you select a particular option in a SELECT element in ... There are a number of ways to do this, but the cleanest approach has been lost among the top answers and loads of arguments over val().Also some methods changed as of jQuery 1.6, so this needs an update.
jQuery Selector name id class with Example - Tuts Make JQuery selector syntax is used to select HTML elements and take some action on the element. $ (selector).action () A $ Sign to define / access jQuery A (selector) to find HTML elements. A action () to be performed on the html element (). All jQuery selector starts with a dollar sign and parenthesis e.g. $ ().
jQuery - select the associated label element of a input field As long and your input and label elements are associated by their id and for attributes, you should be able to do something like this: $ ('.input').each (function () { $this = $ (this); $label = $ ('label [for="'+ $this.attr ('id') +'"]'); if ($label.length > 0 ) { //this input has a label associated with it, lets do something! } });
Selectmenu | jQuery UI jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice.
jQuery selector for the label of a checkbox - Stack Overflow 1 Use .text () to convert object to string: alert ($ ("label [for='comedyclubs']").text ()); - Loren Dec 12, 2012 at 18:56 simply using $ ("label [for='comedyclubs']") will get you the value but it will make the label blank. so, use $ ("label [for='comedyclubs']").text () - shahil Jan 12, 2014 at 8:47 Add a comment 74








































Post a Comment for "42 jquery select label"